The Official Website of MGMT, ¡serán jodios!
Publicado el: 11/02/2009 - 23:02Mira que me gustan los temas de MGTM y mucho. Han pasado a convertirse uno de mis grupos modernos mañaneros. Pero es que... joder... ¿no podrían tener una **** web decente? Esto es... la alegría de la huerta, oiga:
<script language="javascript">AC_FL_RunContent = 0;</script>
<script src="scripts/AC_RunActiveContent.js" language="javascript"></script>
<script src="http://ccc.sonymusic.com/checker/CookieCheck"></script>
<script type="text/javascript" src="http://www.sonybmgemail.com/scripts/js/signupFormValidation.js"></script>
<script type="text/javascript" src="scripts/swfobject.js"></script>
<script type="text/javascript" src="scripts/json2.js"></script>
<script type="text/javascript" src="scripts/jquery-latest.pack.js"></script>
<script type="text/javascript" src="scripts/jquery.pngFix.js"></script>
<script type="text/javascript" src="scripts/prototype.js"></script>
<script type="text/javascript" src="scripts/pluginpage.js"></script>
<script type="text/javascript" src="scripts/slider.js"></script>
<script type="text/javascript" src="scripts/scroller.js"></script>
<script type="text/javascript" src="scripts/global.js"></script>
<script type="text/javascript" src="scripts/scriptaculous.js?load=effects,builder"></script>
<script type="text/javascript" src="scripts/lightbox.js"></script>
Desde luego en Sony Music necesitan urgentemente un desarrollador web, si pagan bien me apunto ;)
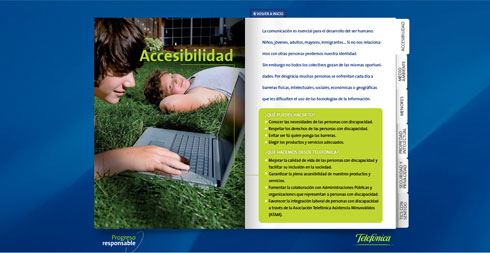
Progreso Responsable, un insulto a la accesiblidad
Publicado el: 10/02/2009 - 13:34Siempre me ha dolido el discurso de accesiblidad dentro de una web en Flash sin versiones accesibles. Algo deleznable porque demuestra que se usa el término con afán mercantil (moditis progresista) y no por convencimientos reales.
Telefónica en la campaña Progreso Responsable -que está creando polémica por otras cosas-, se sube "al carro" de lo accesible y afirma desde un swf que garantiza la plena accesibilidad de sus productos y servicios.

Tendremos que discutirlo.
Concurso: Las mejores webs de Granada
Publicado el: 01/02/2009 - 21:27El diario Ideal en su versión digital ha convocado un concurso buscando las mejores webs de Granada en diversas categorías y premiando varios objetivos: “Los premios web ideal.es”. La inciativa es atractiva pero en el jurado se han olvidado de incluir a auténticos especialistas de la web.
10.- Para determinar los premiados por cada una de las categorías establecidas se constituirá un jurado formado por el secretario General en funciones de La Cámara de Comercio, responsable de comunicación de La Cámara de Comercio, Director de Marketing de Ideal, Gerente de Ideal.es y un miembro independiente de reconocido prestigio. Tras estudiar todos los finalistas, este jurado determinará el ganador/a de cada una de las cinco categorías establecidas. Los miembros del jurado se publicarán en la web de los premios.
Por lo que se puede intuir, van a evaluar lo bonito o lo feo por especialistas en comunicación y marketing, no por especialistas en web, un gran error que pone de manifiesto la situación de la web granadina y el restraso tecnológico en el que estamos sumergidos. El fallo, en el cual, auguro que estará lavinquepisomasbonico.com por su original video, que no por su web (<iframes> y esas cosas), dará una versión más que desvirtualizada de lo que es la web a los que no conocen concretamente el medio.
Las bases están muy flojitas y no se especifican que parámetros se van a evaluar, así que, a priori, no se van a evaluar las mejores web, sino las mejores camapñas de publicidad, los mejores contenidos u otros contenidos artísticos subjetivos. Olvidando que para medir cual es la mejor web de Granada, habría que tener en cuenta métricas comparables como pueden ser la calidad del código html, accesiblidad, buenas prácticas en diseño de interacción, posicionamiento web, algún que otro test de usabilidad, visitas -que darán cuenta del éxito e impacto mediático del proyecto-, además de otras variables más que seguramente me dejo en el tintero.
Soy crítico, porque el jurado no es el más apropiado para un concurso de webs, y porque no puedo participar con Septimo Vicio, ya que se trata de un canal temático que forma parte de Ideal.es. Pese a todo esto os animo a participar, en Granada hay mucho talento oculto.
Espero tener que rectificar cuando se conozcan los premiados del concurso.
Frenar hotlink a través de iframes
Publicado el: 28/01/2009 - 02:23¡Stop bandidos o no me chupes los recursos!
Hay casos en los que un blogger desde su incoscencia o un administrador con pocos conocimientos de web pueda cargar una web completa a través de un iframe en su post. Creyendo que está guay o que es tope de moderno cuando en realidad te está chupando la sangre.
Una vez localizado el infractor, se puede analizar el referido y pasarle la patata caliente a otra web de poca o mala reputación, o ser malo y adentrarle en un espiral como cantaban en La curva de las cosas Lagartija Nick:
<?php
$ref = getenv("HTTP_REFERER");
if ($ref=='http://url del bandido/') {header("Location: http://url del bandido/");}
?>
¡Eso si que va a ser moderno, artístico e infinito! :P
Urls relativas, <base> y #anclas
Publicado el: 16/01/2009 - 13:50<base href="url" />, es una etiqueta html, que como su propio nombre indica sirve para fijar la base de nuestros documentos xhtml. Es muy útil para poder utilizar enlaces relativos a páginas de nuestro sitio, hojas de estilo, scripts, imágenes y recursos sin tener que indicar la url absoluta del recurso, es decir nos permite trabajar con urls relativas fijando un punto de partida.
Cuando trabajamos con algún mod_rewrite o con un sistema de directorios físicos para ordenar nuestra información o crear urls canónicas, base es de gran utilidad para no tener que llamar a los enlaces, recursos e imágenes a través de su url absoluta http://www.dominio.tdl/categoria/subcategoria/documento. De esta forma mejoramos la indexabilidad del sitio (o almenos eso se decía hace unos cinco años) y lo más importante es que ahorraremos bastante peso en el documento.
Osea, que incluir <base /> dentro de la cabecera del documento xhtml (en el <head>) tiene muchos beneficios, para mi es lo ideal, pero cuidado con las #anclas y RSS.
Los problemas de usar url relativas con <base href="url" />
Si nuestro contenido lo redifundimos a través de RSS o usamos #anclas en nuestro sitio web -ya sea para jugar con el DOM o para un simple saltar el contenido- tenemos que tener mucho cuidado para no crear multitud de contenido inexistente http://www.dominio.tdl/#ancla o enlaces rotos www.lectorRSS/recurso.
La solución para arreglar las anclas de la plantilla de nuestro CMS es sustituir estos enlaces por su url relativa (respecto a base), por ejemplo con las anclas en php con un <a href="<?php echo $_SERVER['REQUEST_URI'].'#ancla';?>" title="Ir a ancla"> Ir a ancla</a> solucionaríamos el problema.
En el caso de RSS, en teoría no tendríamos que tener ningún problema porque podremos igualmente definir base, pero es probable que el lector de turno no las interprete bien, así que una buena práctica del contenido generado para RSS es pasar las urls relativas a absolutas.
Loki-Editor, un wysiwyg que apoya los estándares web
Publicado el: 02/01/2009 - 14:21Más de un estandarista quisquilloso, estará cansado de que su editor de texto enriquecido no respete los estándares, no limpie etiquetas obsoletas, o se habrá encontrado emails de un cliente a las 5 de la mañana en un momento de desesperación en el que pregunta ansiosamente por qué no puede copiar y pegar sus textos de word u openoffice directamente sin que queden extraños. Un sin fin de problemas con tu wysiwyg de turno... entonces llega el momento en el que pruebes a Loki-Editor.
Loki me ha convencido desde el primer momento porque su filosofía es marcar correctamente, usar código semántico, en pocas palabras parece un editor anti-barbarie:
- 1 [enter] es un nuevo párrafo, nada de <br /> (o <br> como hacen algunos, ¡peor todavía!).
- Si quieres definir la fuente o el color del texto, ¡búscate otro wysiwyg!
- Las imágenes deben tener un alt, casi de forma obligatoria.
- Blockquote para citar, no para sangrar.
- Las alianeaciones de textos están disponibles, bastante ocultas, para no hacer barbaridades.
- Tablas con código semántico: cabeceras, resúmenes.
- Sin frivolidades, quien las quiera a través de CSS.
La mujer que vivía dentro de una lata
Publicado el: 29/12/2008 - 15:22Estas son mis posiciones
Publicado el: 28/12/2008 - 23:48Tras algunos problemas con php.ini y xampp finalmente pude poner en marcha la aplicación en PHP que me prestó Anibal con la que se puede saber qué posición ocupas en google por palabra clave (según el datacenter al que le preguntes); igualmente se puede analizar todos los sites que quieras y obtener un estado real de la competencia. Los resultados que he obtenido son los siguientes:
| keyword | posición en google |
|---|---|
| diseño web | 149 |
| diseño web granada | 6 |
| diseño web css | 4 |
| diseñador web | 20 |
| diseñador web granada | 3 |
| diseño granada | 4 |
| maquetador web | 180 |
| maquetador web granada | 7 |
| estándares web | 78 |
| posicionamiento granada | 7 |
| diseño oscommerce | 2 |
| css granada | 3 |
| diseño web con css | 8 |
| posicionamiento web | 155 |
| posicionamiento web granada | 3 |
| themes prestashop | 5 |
| galeria fotos php | 8 |
| templates prestashop | 1 |
| templates magento | 122 |
| themes magento | 235 |
| lightbox galeria | 3 |
Con estos resultados se me han ocurrido hacer un montón de cosas para explotarlos, subir, posicionarme... y muchas, muchas cosas. Aunque lo que sí que tengo ganas de hacer es tener algún proyecto personal y trabajar en él, como hace a diario Anibal con su buscador de casas rurales en directoriorural.com.
Tributo a transparent.gif 1x1
Publicado el: 17/12/2008 - 09:40transparent.gif (1x1 pixel) ha sido uno de los grandes logros y progresos del diseño y desarrollo web. Fue ideado durante la década de los 90's por algún diseñador web desconocido y su uso se popularizó rápidamente dentro del mundillo de programadores y diseñadores web. Ya que resultaba ser una ingeniosa solución a los inesperados comportamientos de las tablas, pudiéndose realizar con tablas auténticos diseños al pixel.
Muchos diseñadores y desarrolladores se han beneficiado de sus grandes propiedades durante muchos años, pero con la entrada de CSS y la desaparición progresiva de las tablas en el diseño web, este peculiar y simpático personaje se ha trasladado al inframundo de la red y a veces se le considera como uno de los mayores detritus de la web estandarizada.
Con la proliferación de los WYSIWYG y el alza del copy'n'paste de nuestros días se puede utilizar para controlar un tanto por ciento del espectro de humanoides y bots que duplican nuestro contenido sin limpiar el código.
Combinando transparent.gif dentro de nuestro contenido su comportamiento puede llegar a ser dual:
- Vigilancia (implica 2): podremos conocer quiénes nos copían observando las estadísticas de acceso, así podremos saber qué webs nos copian y controlar bots maliciosos que intentan engañar a los bots buenos.
Casos prácticos:
* Sé que Juan me copia este artículo porque revisando las estadísticas veo un acceso a transparent.gif referido por él.
** Sé que pepebot es un bot malo, ya que en robots.txt he frenado a transparent.gif (camuflado como .html) y tengo accesos de un spider/robot que se ha saltado la norma.
- Publicidad: Haciendo un uso atípico podemos crear enlaces sobre transparent.gif o transformarlo a través de .htacces en una impresión de un banner.
![]()
Esta anotación puede ser consecuencia de una liberación tras un síndrome del post en blanco; la búsqueda del reconocimiento futuro bajo el término transparent.gif; o una forma de crear contenido útil para alguien de forma transparente.
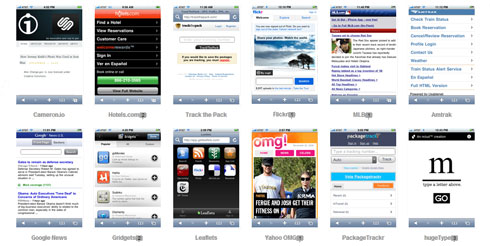
CSSiphone.com, CSS para iPhone
Publicado el: 03/12/2008 - 23:43
Michael Dick es un buen hombre que un día decidió compartir con el mundo PureEdit -una versatil herramienta para montar en segundos un back-end muy facilito de usar conociendo el a,e,i,o,u de mysql y php-. Ahora irrumpe con su proyecto CSSiphone.com, el CSSmania de los iPhones, un lugar que puede que se coniverta de culto y referencia con los mejores diseños CSS optimizados para iPhone.
Algunas de las muestras que he estado visitando me han gustado mucho y he encontrado verdaderas joyas en 320 pixels, eso sí no espereis grandes obras de arte, que la web no es arte, la web es web. Y hablando de desarrollos, móviles, iPhones y navegadores os invito a leer y reflexionar con esto: "Recordatorio: los estándares Web sirven para...", por Kus.
